Auf dem 33c3 hatte ich kurz Lust etwas umzusetzen, dass ich schon länger geplant hatte.
Seit der Umstellung des Blog Themes benutze ich kein isso mehr. Um trotzdem Feedback (z.B. per Mail) an posts anhängen zu können hab ich mir überlegt Kommentare im Yaml des Blogposts abzulegen.
---
title: Als ich begann die Wikipedia zu editieren.
comments:
- author: Anonymous
content: "Wurde ja inzwischen gelöscht schade D:"
date: '2016-02-01T19:57:44.804276'
- author: Bob
content: "Test.."
date: '2016-02-01T19:57:44.804276'
---
So zumindest die Idee. Zuerst hab ich mal Dummie Daten in einen Post
gebastelt und den Templating Code in hugo geschrieben. Dazu einfach in
dem partial meinen Footer angepasst:
{{ if isset .Params "comments" }}
<div class="comments">
<h4>Comments ({{ .Params.comments | len }})</h4>
{{ range .Params.comments }}
<div class="comment">
<div class="itemdetails"><b>{{ .author }}</b> on {{ .date }}</div>
<div>{{ plainify .content }}</div>
<br/>
</div>
{{ end }}
{{ end }}
Als das fertig war, hatte ich aber noch keine Kommentare zum ausprobieren. Daher hab ich dann noch alle Kommentare von Isso (aus der sqlit3 Datenbank) via frontmatter in die Blogposts umgezogen. Wen das interessiert kann sich das Script als Gist ansehen.
Das Ergebnis kann man zum Beispiel mal in diesem Post begutachten.
Ich war auch tatsächlich etwas überrascht, über 8 Jahre kamen 1028 Kommentare zu 267 Posts zusammen.
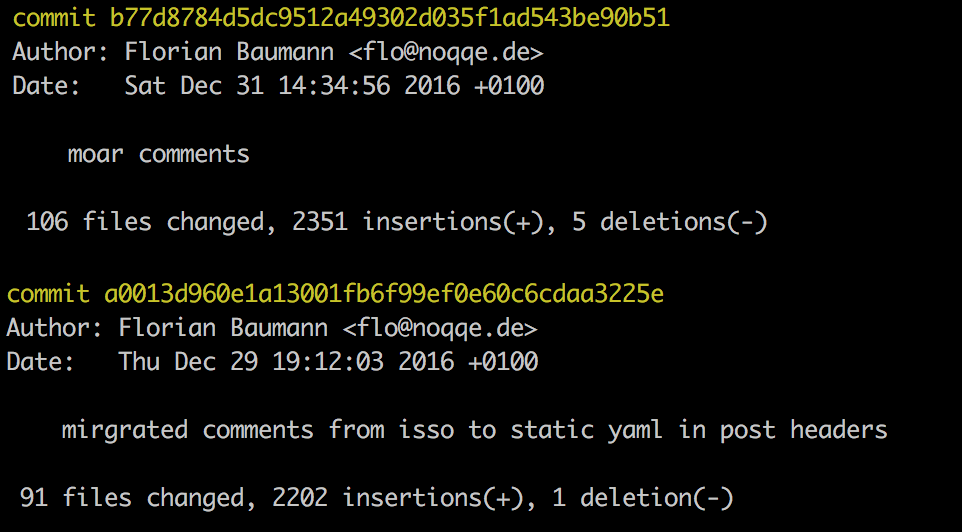
In git log --shortstat sah das ganze dann so aus
Als kleines Bonus feature kann man jetzt theoretisch auch einfach Pull Requests für Kommentare auf github öffnen. Wenn man das will. Primär brauch ich aber einfach keine Kommentare mehr im Blog. Wollte aber den Datenbestand einfach nicht aufgeben. Für die Menschen!